Single Photo Hero
This component can be used instead of using an asset gallery in the Hero image position on your site's home page.
The Single Photo Hero Image component allows you to bypass the use of an image gallery asset if you only plan on using a single image at a time in your Hero space.
It looks exactly the same as a Hero that uses an asset gallery, and is also controlled by the Hero region settings in page properties
How to Use
IMPORTANT: If your site is currently using a photo gallery asset as its Hero and you would like to use the Single Photo Hero Image component, you must first contact the Marketing and Communications web team so they can remove the Hero asset code from the page. Once that is done, follow these steps:
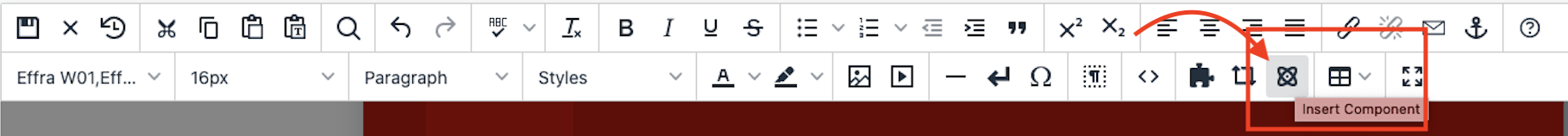
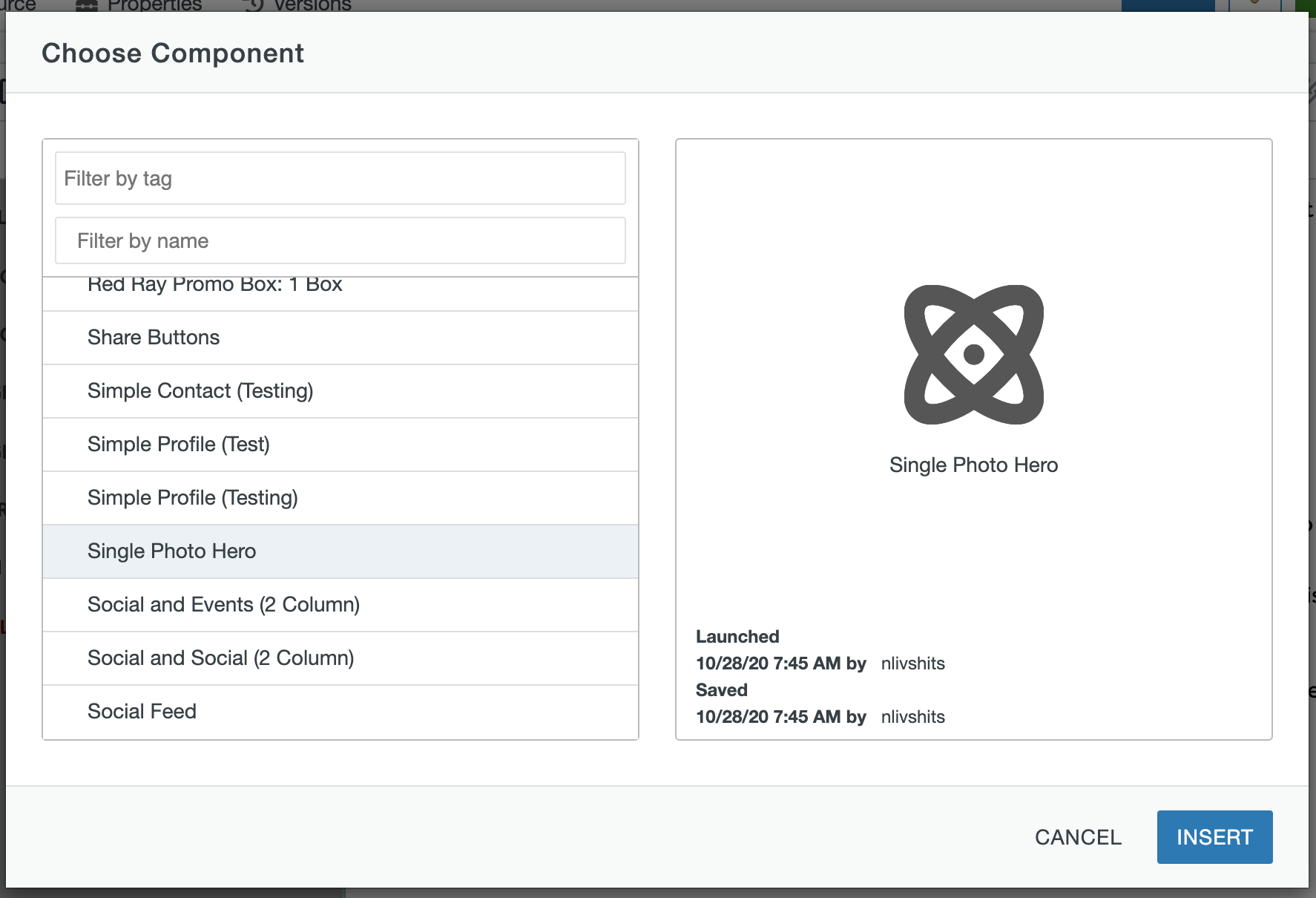
1) Click the "Insert Component" button as seen below, choose the "Single Photo Hero" component and click the Insert button.


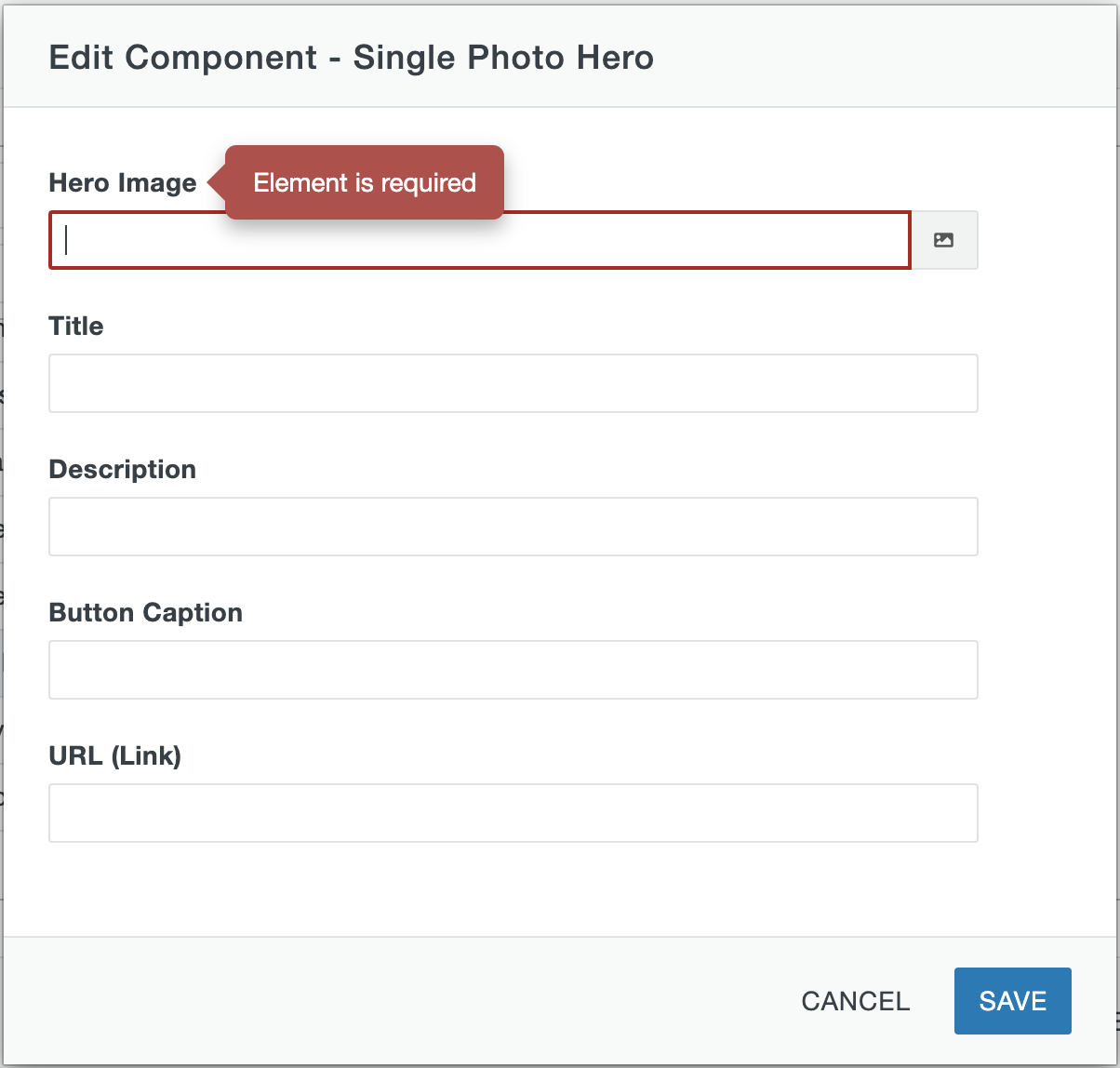
2) The following modal should pop up once you click the Insert button:

3) Choose the desired image as your page's hero by clicking the image selection button. Note that hero images should be saved at 1960 pixels wide by 700 pixels tall.

4) Enter your desired title to be shown on the hero
5) Enter your desired description to be shown on the hero
6) Enter your desired caption for the hero button
7) Enter the URL that the button links to when clicked
Example of Single Photo Hero