Responsive Data Table Custom Headers
This snippet creates a data table with any number of rows and columns under a light, medium, or dark header or a white or grey background.
Demo
How to Use : Responsive Data Table Custom Headers
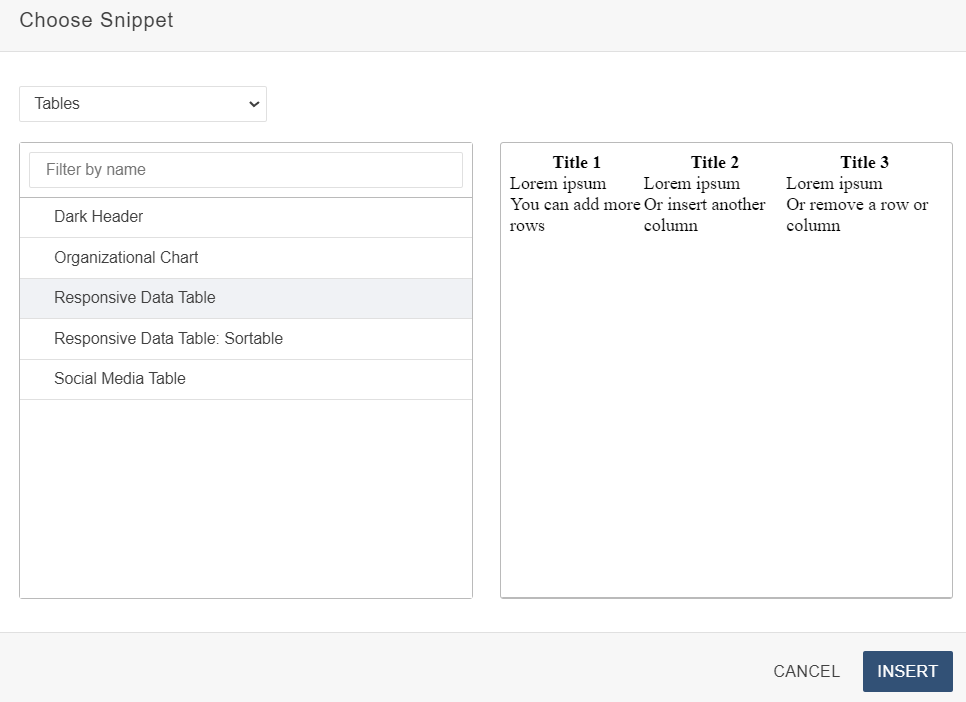
1. Click on the snippet button in the toolbar.
![]()
2. Click on category drop down and find "Tables", or simply type in "Responsive Data Table" to filter.

3. Select the snippet and click on 'Insert'.
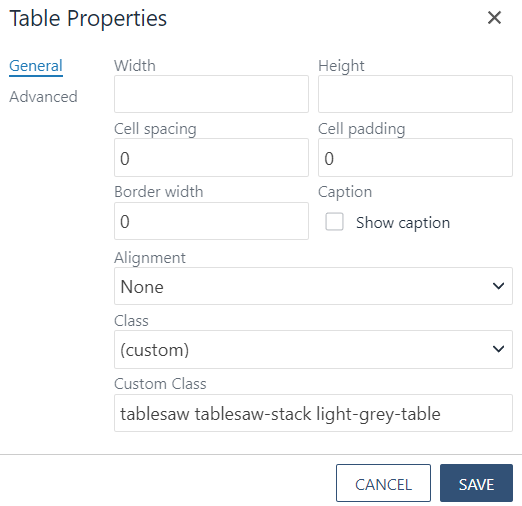
4. By defalut the table class is 'tablesaw tablesaw-stack light-grey-table' . To get resposive table with headers use following class options:
Light Header: tablesaw tablesaw-stack responsive-table-light-header
Medium Header: tablesaw tablesaw-stack responsive-table-medium-header
Dark Header: tablesaw tablesaw-stack responsive-table-dark-header
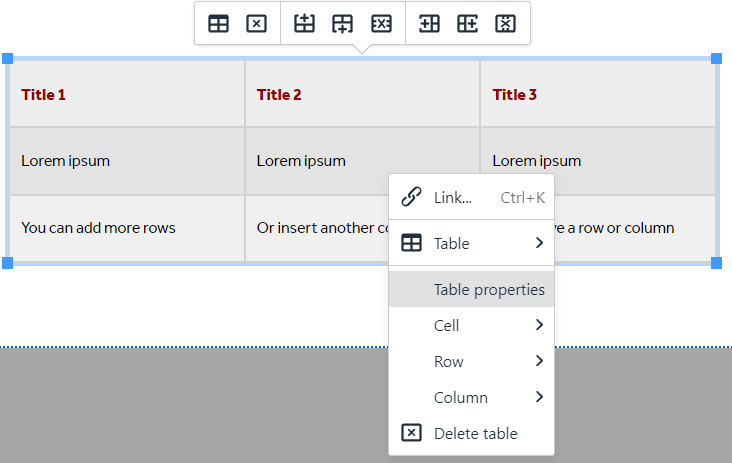
5. To change background color of table :
Right click on table -> Table properties -> custom class


6. Add your content, and then save your changes.
-
See pagesboxes
-
See pagesbuttons
-
See pagesfeeds
-
See pagesheadings & titles
-
See pageshero section
-
See pagespage layouts
-
See pages1 Column
-
See pages2 Column
-
See pages3 Or More Column
-
-
See pagespeople
-
See pagesphoto & video
-
See pagessliders
-
See pagestables
-
See pagestabs & accordions
Demo
| Title 1 | Title 2 | Title 3 |
|---|---|---|
| Lorem ipsum | Lorem ipsum | Lorem ipsum |
| You can add more rows | Or insert another column | Or remove a row or column |
-
See pagesboxes
-
See pagesbuttons
-
See pagesfeeds
-
See pagesheadings & titles
-
See pageshero section
-
See pagespage layouts
-
See pages1 Column
-
See pages2 Column
-
See pages3 Or More Column
-
-
See pagespeople
-
See pagesphoto & video
-
See pagessliders
-
See pagestables
-
See pagestabs & accordions
