Skip Navigation
Search
Events and Events (2 Column)
This snippet displays an events feed on the left with another events feed on the right.
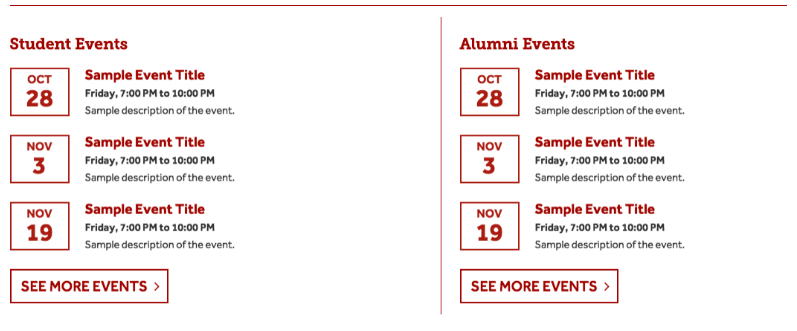
Demo
How to Use
Selection Options:
- The Layout Type field lets you choose whether the left and right side will be split up into the snippet
as follows:
- One Third | Two Thirds
- Two Thirds | One Third
- One Half | One Half
- Three Quarter | One Quarter
- One Quarter | Three Quarter
- The Top Border field gives you an option of Yes or No for including a top border for the columns.
- The Bottom Border field gives you an option of Yes or No for including a bottom border for the columns.
- The Border Between Columns field gives you an option of Yes or No for including a border in between the columns.
- The Top Padding field gives you an option of adding padding, using default padding, or using no padding.
- The Bottom Padding field gives you an option of adding padding, using default padding, or using no padding.
- The Top Margin field gives you an option of adding a top margin, using a default top margin, or using no top margin.
- The Bottom Margin field gives you option of adding a bottom margin, using a default bottom margin, or using no bottom margin.
- The Extra Classes field is a developer-only option.
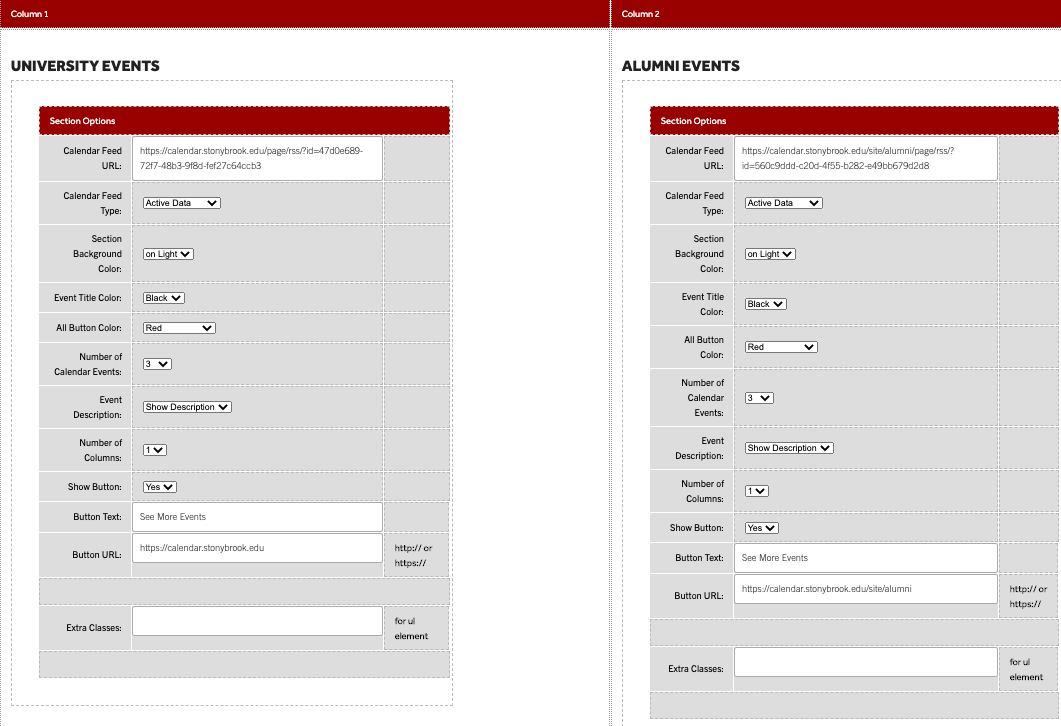
Selection Options for Events (Calendar) Feeds:
- The Calendar Feed URL field contains the link of the xml file containing the calendar data,
- The Calendar Feed Type field allows you to choose which type of calendar will be used, either Active Data or Collegiate Link.
- The Section Background Color field allows the user to choose an "on light" or "on dark" background.
- The All Button Color field selects the color of the "See All Events" button. The choices are Red, White, or White on Red.
- The Number of Calendar Events field displays the number of calendar events the user wishes to have displayed. The choices range from 1-2 columns.
- The Show Event Time field displays the date and time which the event will take place. This can be set to either "yes" to display the date and time, or "no" which does not display the date and time.
- The Show Button field allows the user to decide whether they would like to display the button at the bottom of the calendar.
- The Button Text field allows the user to choose what text will be displayed on the button.
- The Button URL field contains the URL for the button.
- The External? field allows the user to choose whether the button will link to a page within stonybrook.edu or an external link.
- The Extra Classes field is for developer use only.
Example:

Preview: