Events on Background Image (2 Column)
This snippet displays an event feed over a background image. Events show in 2-column format.
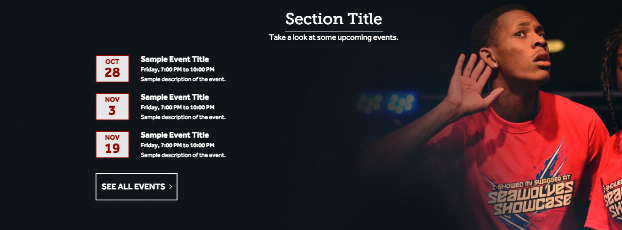
Demo
How to Use
Under Content, you can enter some text, such as a Title for the snippet. Beneath that are the selection options:
Selection Options:
- The Layout Type field lets you choose whether the left and right side will be split up into the snippet as follows: One Third|Two Thirds, Two Thirds|One Third, One Half|One Half, Three Quarter|One Quarter, or One Quarter|Three Quarter.
- The Top Border field gives you an option of Yes or No for including a top border for the columns.
- The Bottom Border field gives you an option of Yes or No for including a bottom border for the columns.
- The Border Between field gives you an option of Yes or No for including a border in between the columns.
- The Top Padding field gives you an option of adding padding, using default padding, or using no padding.
- The Bottom Padding field gives you an option of adding padding, using default paddings, or using no padding.
- The Top Margin field gives you an option of adding a top margin, using a default top margin, or using no top margin.
- The Bottom Margin field gives you an option of adding a bottom margin, using a default bottom margin, or using no bottom margin.
- The Extra Classes field is a developer only field.
Next to "Content" is "Background Image." To add a background image, click on the image icon at the top of the screen like so:

Note that you will be directed to a background images folder that contains approved background images that are formatted appropriately. You will not be able to insert your own background image.
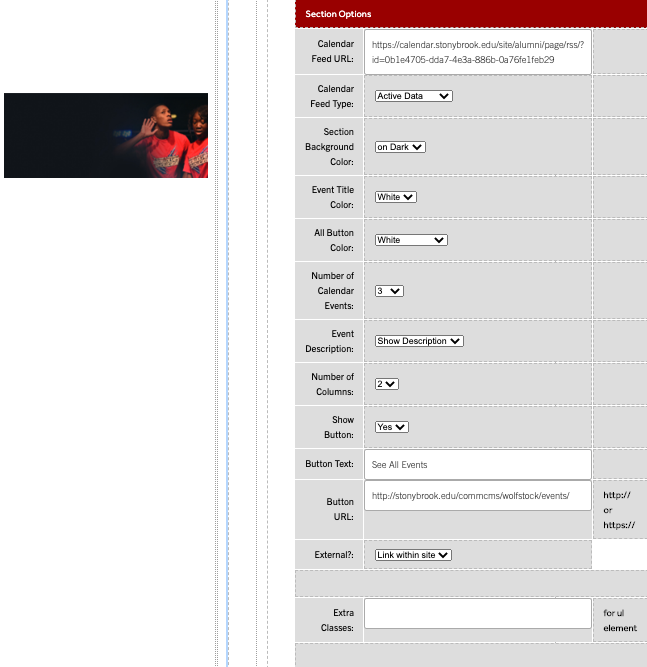
Below the Selection Options are the Column 1 and Column 2 sections. Column 2 can be kept empty. In Column 1, we have the selection options for the Event calendar:
Selection Options:
- The Calendar Feed URL field contains the link of the xml file containing the calendar data.
- The Calendar Feed Type field allows you to choose which type of calendar will be used, either Active Data or Collegiate Link.
- The Section Background Color field allows the user to choose an "on light" or "on dark" background.
- The All Button Color field selects the color of the "See All Events" button. The choices are Red, White, or White on red.
- The Number of Calendar Events field displays the number of calendar events the user wishes to have displayed. The choices range from 1-20, but anything higher than 4 defaults to 2 events displayed.
- The Number of Columns field displays the number of columns the user wishes the calendar events to be split between. The choices range from 1-3 columns.
- The Show Event Time field displays the date and time which the event will take place. This can be set to either "yes" to display the date and time, or "no" which does not display the date and time.
- The Show Button field allows the user to decide whether they would like to display the button at the bottom of the calendar.
- The Button Text field allows the user to choose what text will be displayed on the button.
- The Button URL field contains the URL for the button.
- The External? field allows the user to choose whether the button will link to a page within stonybrook.edu or an external link.
- The Extra Classes field is for developer use only.
Example:

Preview: