Skip Navigation
Search
Events Calendar
The Events Calendar snippet will allow you to insert a calendar feed from the main Stony Brook University calendar of events listed at calendar.stonybrook.edu
There are a variety of full-width section layouts that you may choose from if you wish to include the feed of events on your home page.
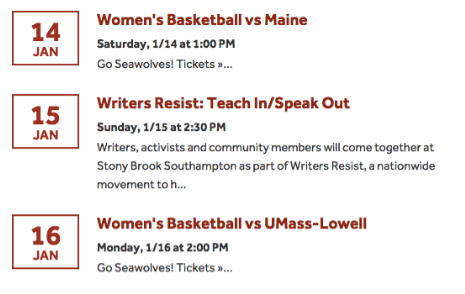
Demo
How to Use
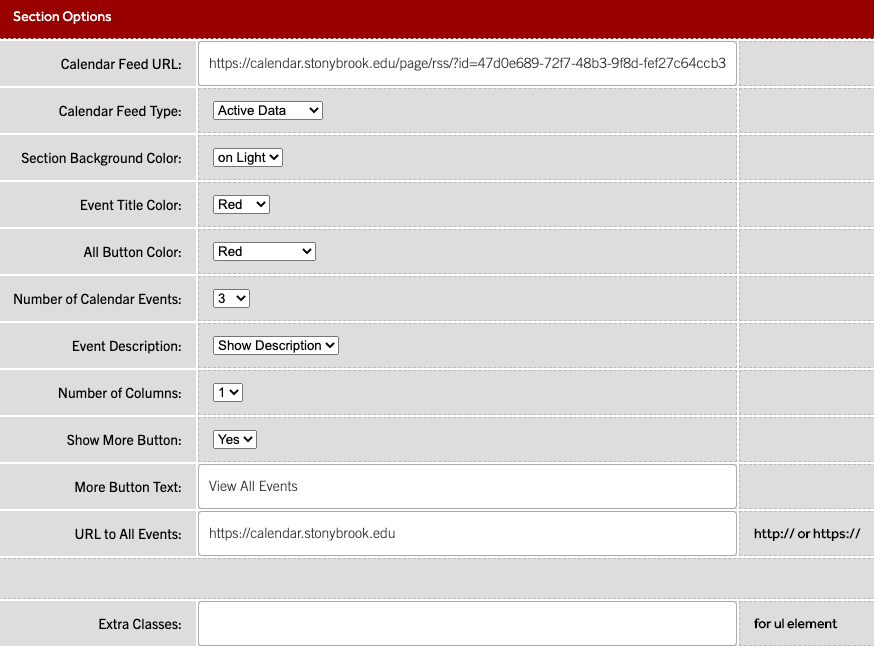
- The Calendar Feed URL field contains the URL for the calendar data, in RSS format. To obtain the URL for your particular calendar, please contact Marketing and Communications.
- The Calendar Feed Type field allows you to choose which type of calendar will be used, either Active Data or Collegiate Link.
- The Text Color field allows the user to choose the text color. Choosing dark makes the text red and black, choosing light makes the text white.
- The All Button Color field selects the color of the “See All Events” button. The choices are Red, White or White on red.
- The Number of Calendar Events field displays the number of calendar events the user wishes to have displayed. The choices range from 1-20, but anything higher than 4 defaults to 4 events displayed.
- The Show Description option allows you to show or hide a short summary of the event description.
- The Number of Columns field displays the number of columns the user wishes the calendar events to be split between. The choices range from 1-3 columns.
- The Show Event Timefield displays the date and time which the event will take place. This can be set to either “yes” to display the date and time, or “no” which does not display the date and time.
- The Show More Button field allows the user to decide whether they would like to display the button at the bottom of the calendar.
- The Button Text field allows the user to choose what text will be displayed on the button.
- The Button URL field contains the URL for the button.
- The External field allows the user to choose whether the button will link to a page within stonybrook.edu or an external link.
Snippet Example:

Preview: