Skip Navigation
Search
Social and Events (2 Column)
This snippet displays a social media feed on the left and an events feed on the right.
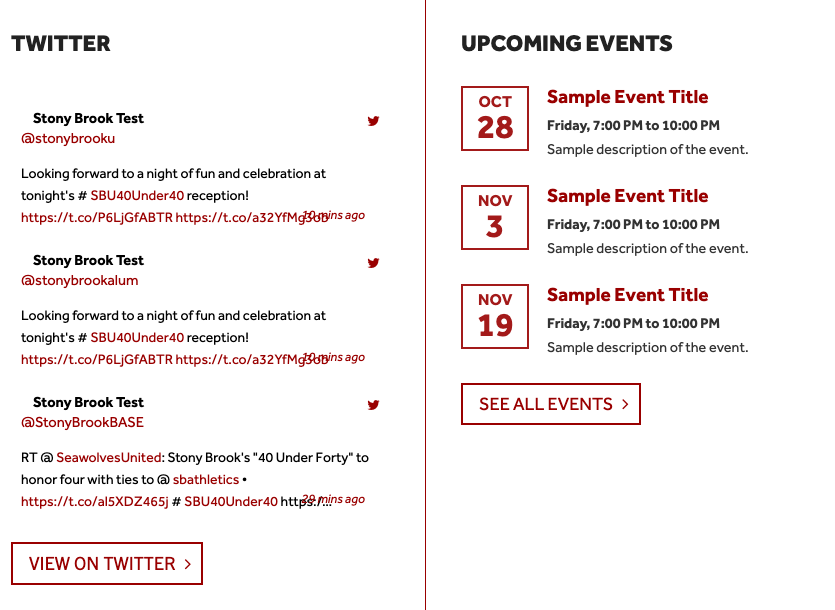
Demo
How to Use
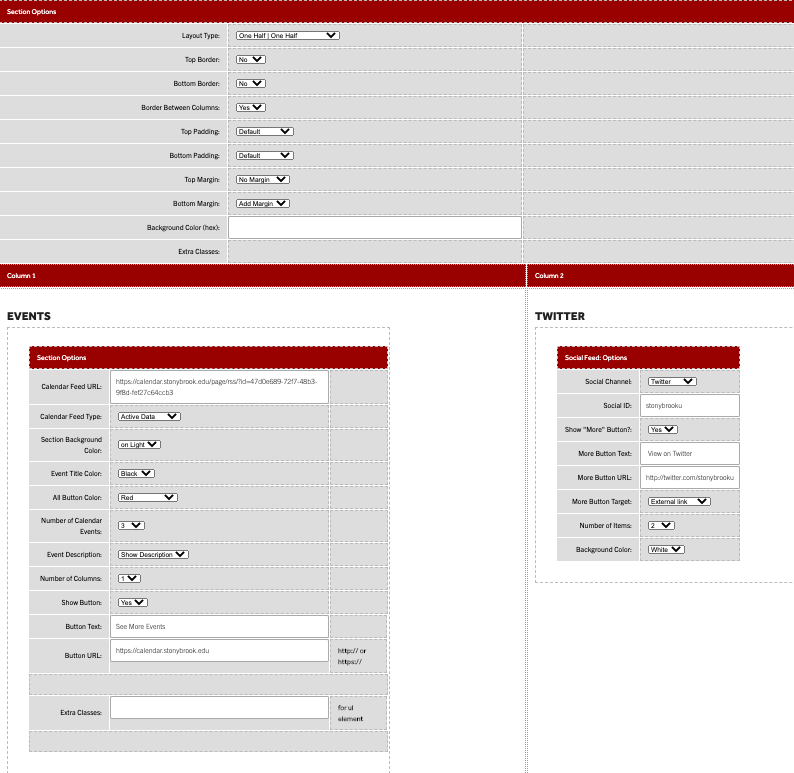
Selection Options:
- The Layout Type field lets you choose whether the left and right side will be split up into the snippet as follows: One Third | Two Thirds, Two Thirds | One Third, One Half | One Half, Three Quarter | One Quarter, or One Quarter | Three Quarter.
- The Top Border field gives you an option of Yes or No for including a top border for the columns.
- The Bottom Border field gives you an option of Yes or No for including a bottom border for the columns.
- The Border Between Columns field gives you an option of Yes or No for including a border in between the columns.
- The Top Padding field gives you an option of adding padding, using default padding, or using no padding.
- The Bottom Padding field gives you an option of adding padding, using default padding, or using no padding.
- The Top Margin field gives you an option of adding a top margin, using a default top margin, or using no top margin.
- The Bottom Margin field gives you an option of adding a bottom margin, using a default bottom margin, or using no bottom margin.
- The Extra Classes field is a developer only field.
Selection Options for the Social Media feed
- The Social Channel feed lets you choose which social media to insert (Twitter, Facebook, Instagram, or Flickr)
- The Social ID field chooses the ID of the user/channel you would like displayed (i.e. "stonybrooku" for Twitter)
- The Show "More" Button? field displays a button which allows the user to view more media from the feed if set to "yes"
- The More Button URL field contains the url for the More button
- The More Button Target allows the user to choose whether the site that the More button is linking to is a link within stonybrook.edu, or an external link like facebook.com
- The Number of Items field displays the selected amount of media from the feed, with a minimum of 1 and a maximum of 10.
- The Background Color field allows the user to choose what the background color of the social section is, so that the text shows in the correct color. The background color can be black, white, or red.
Selection Options for Event (or Calendar) Feed:
- The Calendar Feed URL field contains the link of the xml file containing the calendar data.
- The Calendar Feed Type field allows you to choose which type of calendar will be used, either Active Data or Collegiate Link.
- The Section Background Color field allows the user to choose an "on light" or "on dark" background.
- The All Button Color field selects the color of the "See All Events" button. The choices are Red, White, or White on Red.
- The Number of Calendar Events field displays the number of calendar events the user wishes to have displayed. The choices range from 1-20, but anything higher than 4 defaults to 4 events displayed.
- The Number of Columns field displays the number of columns the user wishes the calendar events to be split between. The choices range from 1-3 columns.
- The Show Event Time field displays the data and time which the event will take place. This can be set to either "yes" to diisplay the date and time, or "no" which does not display the date and time.
- The Show Button field allows the user to decide whether they would like to display the button at the bottom of the calendar.
- The Button Text field allows the user to choose what text will be displayed on the button.
- The External? field allows the user to choose whether the button will link to a page within stonybrook.edu or an external link.
- The Extra Classes field is for developer use only.
Example:

Preview: